|
|
|
|
 |
| tekzaf@yahoo.com |
SVG (Scalable Vector Graphics-Ölçeklenebilir Vektör Grafikleri) 2 boyutlu grafik tanımlamak için yaratılan bir XML dilidir.
Bugün bir çok grafik programı SVG tipini desteklemektedir. SVG web sayfalarına koyulabilir. Gelecekte tüm browser'lar SVG'yi destekleyeceklerdir. SVG GIF veya JPG'ten çok daha az yer tuttuğu için tercih edilecektir.

SVG dosyasını görmek için Adobe'nin SVG Viewer plugin'i kurulması gerekir.
Aşağıda bir SVG örneği görülmektedir.
| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <defs> 6 <linearGradient id="MyGradient"> 7 <stop offset="5%" stop-color="#F60"/> 8 <stop offset="95%" stop-color="#FF6"/> 9 </linearGradient> 10 </defs> 11 12 <rect x="0" y="0" width="98" height="98" fill="url(#MyGradient)" stroke="black" stroke-width="1"/> 13 <text x="50" y="20" text-anchor="middle">Örnek</text> 14 <circle cx="50" cy="50" r="20" fill="blue" stroke="red" stroke-width="2"/> 15 </svg>
Bir svg dökümanı <svg> ile başlar ve <svg> ile biter. Oluşacak svg'nin ne kadar boyutta olacağı (kaç pixsel vs..) width ve height attributesi ile verilir. viewBox ise koordinat değerlerini belirlemek için kullanılır. Örneğin
viewBox="0 0 100 100"
denildiği zaman nesnelerin nereye koyulacağı viewBox'a göre belirlenir. Örneğin tam ortaya bir şey çizmek için x ve y 50 değeri verilir. viewBox, grafiğin boyutundan bağımsızdır. Aşağıda tam ortaya bir çember çizen bir örnek görülmekte.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="200px" height="200px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 6 <circle cx="50" cy="50" r="20" fill="blue" stroke="red" stroke-width="2"/> 7 </svg>
dikkat edilirse oluşacak svg 200x200 pixsel boyularında ama biz 100x100 koordinatlarını kullanıyoruz. Bu yüzden ekranın tam ortasına çember çizmek için x ve y değerlerini 50 veriyoruz.
SVG'de çizgi,çember,dikdörtgen,elips veya birden çok çizgiden oluşan şekiller (örneğin yamuk,paralel kenar vs.. çizmek için) çizmenizi sağlar. Aşağıdaki örnekte tüm basit şekiller çizilmiştir.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="200px" height="200px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 6 <rect x="45" y="5" width="10" height="10" fill="none" stroke="black" stroke-width="1"/> 7 8 <circle cx="50" cy="30" r="10" fill="blue" stroke="red" stroke-width="2"/> 9 10 <ellipse cx="50" cy="50" rx="20" ry="5" fill="red"/> 11 12 <line x1="10" y1="80" x2="90" y2="80" stroke="green" stroke-width="4"/> 13 14 </svg>
polyline ve polygon ise noktalar kullanarak istenilen şeklin çizlebilmesini sağlar. Örneğin aşağıda ters V işaretine benzer bir şekil yapıyoruz. (Yukarı doğru yön işareti)

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="200px" height="200px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 6 <polyline 7 fill="none" stroke="blue" stroke-width="5" 8 points="30,50 50,30 70,50"/> 9 </svg>
polygon ise polyline'a benzer ancak polygon'da şekil kapalıdır. Son nokta ile ilk nokta birleştirilir. Yukarıda polyline ile yaptığımız noktaları kullandığımızda bir üçgen şekli oluşur.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="200px" height="200px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 6 <polygon 7 fill="none" stroke="blue" stroke-width="5" 8 points="30,50 50,30 70,50"/> 9 </svg>
Basit şekillerden daha zor şekiller çizmek içinse path elementi kullanılır. Polyline ve Polygon verilen noktalar arasına çizgi çizmektedir. path'e ise iki nokta arasındaki çizgiyi değiştirebilirsiniz. Bunun için "kontol noktaları" kullanılır. Verilen kontrol noktalarına göre çizgi eğrileşir. (Bezier Eğrileri)
Yukarıda polygon ile çizdiğimiz örneği path ile de çizebiliriz.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="200px" height="200px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 6 <path 7 fill="none" stroke="blue" stroke-width="3" d="M 30 50 L 50 30 L 70 50 z"/> 8 9 </svg>
d="M 30 50 L 50 30 L 70 50 z"
ile path verilmektedir. M move anlamıda gelir ve path'in başlangıç yerini verir. Daha sonra L (Line) ile 50,30'a bir çizgi, daha sonra 70,50'ye bir çizgi çizilir. z (clospath anlamına geliyor) ile path kapatılır.
Eğri çizmek için ise kontrol noktaları kullanılır. Bu kontrol noktalarına göre çizgi eğrileşir.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="200px" height="200px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 6 <path 7 fill="none" stroke="blue" stroke-width="3" d="M10,0 C-10,40 110,60 90,90"/> 8 9 </svg>
d="M10,0 C-10,40 110,60 90,90"
ile path verilmiştir. Aslında 10,0 noktasından 90,90 noktasına düz bir çizgi çizlmiştir ancak iki kontrol noktası verilmiştir. -10,40 ve 110,60 noktaları kontrol noktalarıdır. -10 noktasından çekildiği için eğri biraz sola doğru dönmüştür. 110,60'tan dolayı eğri sonlara doğru sağa doğru çekilmiştir.
SVG ile yazı yazabilirsiniz. Bunun için text elementi kullanılır.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <text x="50" y="20" stroke="red" fill="none" font-size="15" text-anchor="middle">Test</text> 6 <text x="50" y="50" stroke="red" fill="none" font-size="15" text-anchor="middle"> 7 T<tspan font-weight="bold" stroke="blue">e</tspan>st 8 </text> 9 10 <text x="50" y="80" stroke="red" fill="none" font-size="15" text-anchor="middle"> 11 T<tspan dx="2" dy="-7" font-weight="bold" stroke="blue">e</tspan>st 12 </text> 13 </svg>
ilk yazıda "Test" yazısı 50,20 yazılmaktadır. text-anchor="middle" ile yazının tam ortasının 50,20 noktasına gelmesini sağlamaktayız. Eğer text-anchor="start" deseydik "Test" kelimesinin ilk harfi T 50,20'den başlardı. Bu yazının sığmamasına neden olabilirdi. Yazının belirli bir bölümüne değişik bir özellik eklenebilir. İkinci yazıda e harfi nin rengini mavi yapıyoruz. Üçüncü yazı ile T harfinden sonrakileri biraz yukarıda gözükmesiniz sağlıyoruz. Bunun için dx,dy özelliğini kullandık.
Birden fazla şekil bir gruba koyulabilir. Böylece bir grup içendekiler ortak özellikler verilebilir veya ortak ile bir yere konulabilir. grup için g elementi kullanılır.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <g fill="none" stroke="red"> 6 <text x="50" y="20" font-size="15" text-anchor="middle">Test</text> 7 <rect x="30" y="50" width="30" height="30" stroke-width="1"/> 8 </g> 9 </svg>
görüldüğü gibi
fill="none" stroke="red"
özelliği g içindeki tüm nesnelere geçmekte.
Şekiller,gruplar vs.. nesneleri tekrar tekrar kullanılabilir. Bunun için nesne <defs> içinde id verilerek tanımlanır. Daha sonra <use> ile kullanılır. Aşağıda bir dikdörtgen yaratıyoruz ve onu iki kere kullanıyoruz.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <defs> 6 <rect id="rect" width="30" height="30" fill="none" stroke-width="1"/> 7 </defs> 8 <use x="10" y="10" stroke="red" xlink:href="#rect"/> 9 <use x="40" y="40" stroke="blue" xlink:href="#rect"/> 10 11 </svg>
Görüldüğü gibi use ile dikdörtgen kullanılırken
x="10" y="10" stroke="red"
değerleri verilir. Böylece istenilen yere ve istenilen renkte dikdörtgen kullanılabilir. Eğer dikdörtgenlerin rengi her zaman kırmızı olacaksa stroke="red" özelliğini <defs> elementin içindeki rect'te konulur.
Gruplandırmak için kullanılan diğer bir element Symbol''dur. Symbol g'den iki farkı vardır. Birincisi symbol, g gibi gözükmez. Sadece use ile gösterilebilir. İkincisi symbol'un kendisine ait bir viewBox'u olabilir. Yani symbol içindeki nesneler symbol'un belirlediği koordinat sistemine göre belirlenebilir.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <defs> 6 <symbol viewBox="0 0 10 10" id="rect"> 7 <rect x="0" y="0" width="9" height="9" fill="none" stroke-width="0.1"/> 8 </symbol> 9 </defs> 10 <use x="10" y="10" width="20" height="20" stroke="red" xlink:href="#rect"/> 11 <use x="45" y="50" width="40" height="40" stroke="blue" xlink:href="#rect"/> 12 13 </svg>
symbol'un viewBox'u
viewBox="0 0 10 10"
şeklinde verilmiş. İçindeki rect elementi bu viewBox'a göre çizilmektedir. Kullanılırken
x="10" y="10" width="40" height="40"
şeklinde x,width,height verilir. Symbol'un en büyük yararı içindeki nesneleri kendisine göre yerleştirebilmemizdir. g için aynı şey geçerli değildir. g içindeki tüm nesneler genel viewBox'a göre verilmelidir. genel viewBox'ta bir değişiklik yapılırsa g içindeki nesnelerin özelliklerini de yeniden ayarlamak gerekir. Symbol'de böyle bir ayarlamaya gerek yoktur.
marker element bir şekle eklendiğinde şekille birlikte hareket eder.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <defs> 6 <marker 7 id="arrow" orient="auto" 8 markerHeight="3" markerWidth="4" markerUnits="strokeWidth" refY="5" refX="0" viewBox="0 0 10 10"> 9 <polyline stroke="black" stroke-width="1" points="0,0 9,5 0,9"/> 10 </marker> 11 </defs> 12 <line x1="10" y1="10" x2="70" y2="10" stroke="red" stroke-width="4" marker-end="url(#arrow)"/> 13 <line x1="30" y1="10" x2="70" y2="80" stroke="red" stroke-width="4" marker-end="url(#arrow)"/> 14 <line x1="70" y1="10" x2="20" y2="80" stroke="red" stroke-width="4" marker-end="url(#arrow)"/> 15 </svg>
arrow id'li bir marker yarattık. Bu marker çizginin ucu olmaktadır. Görüldüğü gibi çizginin yönü ne olursa olsun uc doğru bir şekilde yerleşmektedir.
SVG ile şekillere effect uygulanabilir. Örneğin gradyan effect verilebilir. Bir şeklin yüzeyine başka şekiller döşenebilir (Pattern). Filter effect'leri verilebilir.
İki tür gradient vardır. Lineer gradient doğrusal olarak artar. radyan gradient ise bir noktadan başlar dairesel şeklinde büyür. aşağıdaki örnekte dikdörtgene doğrusal, çembere ise radial effect uygulanmaktadır.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <defs> 6 <linearGradient id="lineer"> 7 <stop offset="5%" stop-color="#F60"/> 8 <stop offset="95%" stop-color="#FF6"/> 9 </linearGradient> 10 11 <radialGradient id="radial"> 12 <stop offset="0%" stop-color="white"/> 13 <stop offset="50%" stop-color="blue"/> 14 <stop offset="100%" stop-color="red"/> 15 </radialGradient> 16 </defs> 17 <rect x="0" y="0" width="98" height="48" fill="url(#lineer)" stroke="black" stroke-width="1"/> 18 19 <circle cx="50" cy="75" r="25" fill="url(#radial)" stroke="red" stroke-width="2"/> 20 21 </svg>
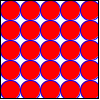
Bir şekilin yüzeyini başka bir şekil veya şekil grubu ile kaplamak için kullanılır. Aşağıda bir kırmızı daire dikdörtgen yüzeni kaplamaktadır.

| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="100px" height="100px" viewBox="0 0 100 100" 4 xmlns="http://www.w3.org/2000/svg"> 5 <defs> 6 <pattern id="circle" patternUnits="userSpaceOnUse" width="20" height="20" viewBox="0 0 10 10"> 7 <circle cx="5" cy="5" r="5" stroke="blue" fill="red" stroke-width="0.5"/> 8 </pattern> 9 </defs> 10 <rect x="0" y="0" width="98" height="98" fill="url(#circle)" stroke="black" stroke-width="1"/> 11 12 </svg>
|
|