|
|
|
|
 |
| tekzaf@yahoo.com |

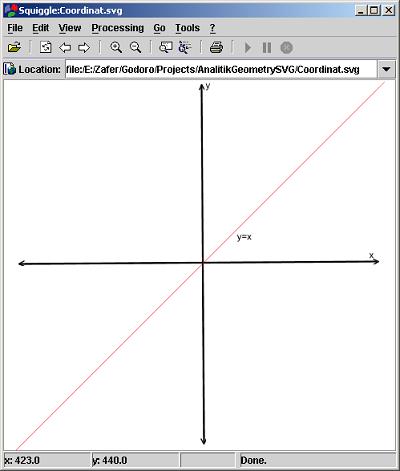
Bu örnekte bir svg yarattık. Bu svg y=x doğrusunu kartezyen koordinatlarda göstermektedir. y=x yerine başka doğrular veya fonksiyonlarda çizebilirdik. Burada asıl yapılan kartezyen koordinat'ın gösterimidir. y=x doğrusu sadece basit bir uygulamadır
Önce x eksenini göstermek için kullanılan eksen çubuğu yapılmalıdır. Sonra bu çubuk 90 derece dödürülerek y ekseni oluşturulur. Bu iki eksen kartezyen koordinatı oluşturur. En son kartezyen koordinatın üstüne y=x doğrusu çizilir.
| Göster Gizle Kopar Satır Gizle Satır Göster |
1 <?xml version="1.0" encoding="ISO-8859-9"> 2 <svg 3 width="500px" height="500px" viewBox="0 0 1000 1000" 4 xmlns="http://www.w3.org/2000/svg"> 5 <defs> 6 <marker 7 id="TriangleRight" orient="auto" 8 markerHeight="3" markerWidth="4" markerUnits="strokeWidth" refY="5" refX="8" viewBox="0 0 10 10"> 9 <line x1="0" y1="0" x2="10" y2="5" stroke="black" stroke-width="2"/> 10 <line x1="10" y1="5" x2="0" y2="10" stroke="black" stroke-width="2"/> 11 </marker> 12 13 <marker 14 id="TriangleLeft" orient="auto" 15 markerHeight="3" markerWidth="4" markerUnits="strokeWidth" refY="5" refX="0" viewBox="0 0 10 10"> 16 <line x1="10" y1="0" x2="0" y2="5" stroke="black" stroke-width="2"/> 17 <line x1="0" y1="5" x2="10" y2="10" stroke="black" stroke-width="2"/> 18 </marker> 19 20 <g id="arrow" stroke="black" stroke-width="5"> 21 <line x1="10" y1="495" x2="980" y2="490" marker-end="url(#TriangleRight)" marker-start="url(#TriangleLeft)"/> 22 </g> 23 24 <g id="coordinat"> 25 <use x="0" y="0" xlink:href="#arrow"/> 26 <text x="970" y="480" font-size="25" text-anchor="end">x</text> 27 <use x="0" y="0" xlink:href="#arrow" transform="translate(1000 0) rotate(90)"/> 28 <text x="515" y="20" font-size="25" text-anchor="start">y</text> 29 </g> 30 31 </defs> 32 <use x="0" y="0" xlink:href="#coordinat"/> 33 <line x1="0" y1="1000" x2="1000" y2="0" stroke="red" stroke-width="1"/> 34 <text x="600" y="430" font-size="25" text-anchor="start">y=x</text> 35 </svg>
Önce eksenlerin iki ucunda bulanan uçlar yapılmalıdır. Sağa doğru uç ve sola doğru uç için iki tane "marker" elementi yaratılır. marker elementi bazı şekillerin başına,ortasına veya sonuna eklenebilmektedir. Eksen yaratılırken
marker-end="url(#TriangleRight)" marker-start="url(#TriangleLeft)"
şeklinde başına ve sonuna uç koyulmaktadır. marker'ların kendisine ait bir viewBox'u bulunmaktadır. Bu viewBox'a göre marker şekli çizilir.
refY="5" refX="0"
ise marker'ın kullanıldığı noktaya göre yerleşimidir. Eğer refY=0 dersek ucun ilk noktası eksenin son noktası olur. Halbuki ucun ortası bizim eksenimizin tam ortasına gelmelidir.
<g id="arrow" stroke="black" stroke-width="5"> <line x1="10" y1="495" x2="980" y2="490" marker-end="url(#TriangleRight)" marker-start="url(#TriangleLeft)"/> </g>
ile tek bir eksen tanımlanmış olur. Bu eksen hem x hem y ekseni olarak kullanacağız. (z ekseni olarakta kullanabiliriz.)
<g id="coordinat"> <use x="0" y="0" xlink:href="#arrow"/> <text x="970" y="480" font-size="25" text-anchor="end">x</text> <use x="0" y="0" xlink:href="#arrow" transform="translate(1000 0) rotate(90)"/> <text x="515" y="20" font-size="25" text-anchor="start">y</text> </g>
ile kartezyen koordinatı yaratılmış olur. Önce x ekseni koyulmakta. Sonra x ekseninin hemen üstüne x koyulmakta. Daha sonra y ekseni koyulmakta. Bunun için eksen
translate(1000 0) rotate(90)
ile 90 derecede döndürülür. Daha sonra y ekseninin yazısı konulur. text-anchor özelliği text'in verilen noktaya göre nasıl konumlanacağı bildirilir. Örneğin x için
text-anchor="end"
yapılırsa x eksenindeki yazı ne kadar uzun olursa olsun yazının sonu istediğimiz noktada bitecektir. Yazının başlangıcını vermek zorunda değilsin.
Ve en sonunda asıl gözüken kısma gelinmiştir. Buraya kadarki bölüm defs içinde tanımlanmıştır ve gözükmez. Asıl gözüken kısım
<use x="0" y="0" xlink:href="#coordinat"/> <line x1="0" y1="1000" x2="1000" y2="0" stroke="red" stroke-width="1"/> <text x="600" y="430" font-size="25" text-anchor="start">y=x</text>
şeklindedir. Önce koornidat sisitemi yerleştirilir. Daha sonra y=x doğrusuna karşılık gelen line çizilir. Ve en son y=x yazısı eklenir.
Bu örneği kullanarak istenidiğiniz fonksiyonu çizer, jpg'e veya png'e çevirebilirsiniz. Bunun için biz Batik programını kullandık.
|
|