Bu yazıda bir web yaratıyoruz ve onu Jetty üzerinde çalıştırıyoruz. Eclipse editörü ile yapacağız geliştirmeyi.
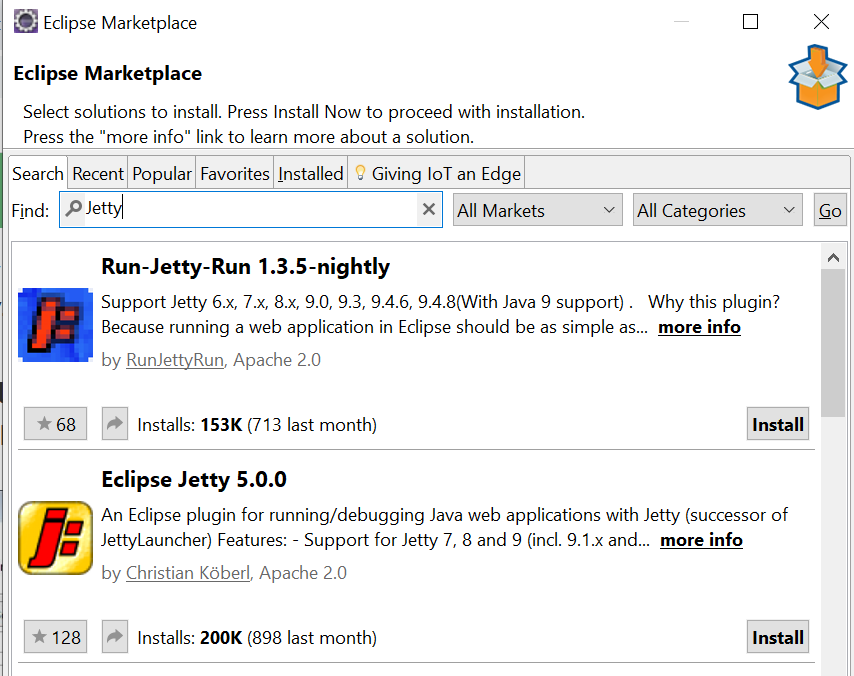
Öncelikle Eclipse'e Jetty plugin'i kuralım. Help menüsünden Eclipse Marketplace'i açalım. Jetty ile aratırsak Eclipce Jetty 5.0.0 (veya yeni bir versiyon) plugin'i gelecektir :

Bu plugin'i kurup ve eclipse'i restart edelim.
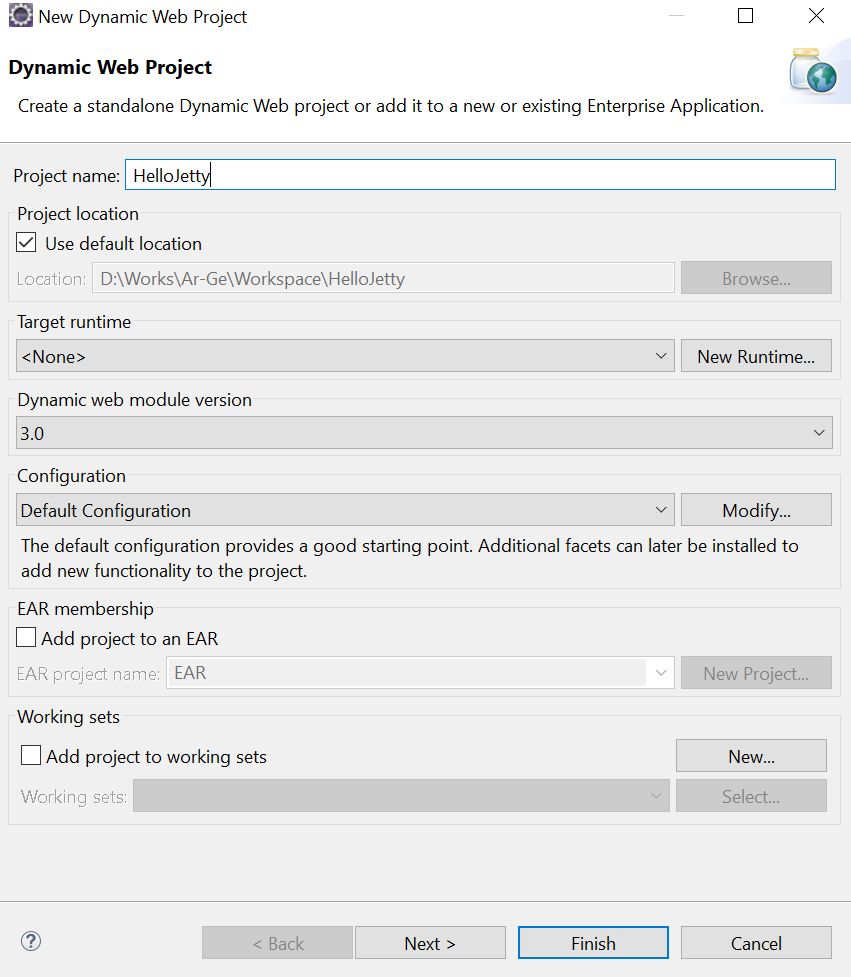
Bir Dynamic Web Project yaratalım ve adına HelloJetty diyelim :

Projenin hemen içinde
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-9">
<title>Merhaba Jetty</title>
</head>
<body>Merhaba Jetty!</body>
</html>
şeklinde bir index.html yaratalım. web.xml de welcome-file-list de index.html olmalı :
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
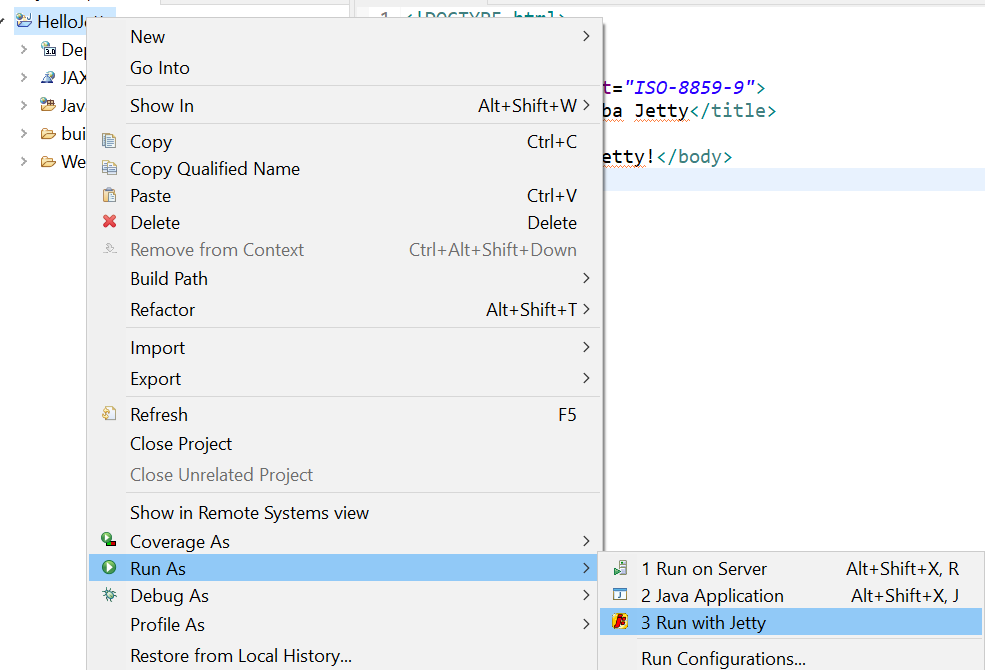
Bu projeyi Jetty ile çalıştıralım.

Console da aşağıdaki gibi output görmeniz gerekir :
2020-07-02 13:55:26.666:INFO::main: Logging initialized @281ms
Configuration: D:\Users\zteker\AppData\Local\Temp\eclipseJettyPlugin.config.HelloJetty.xml
Version: 9.3.25.v20180904
Context: /
Port: 8080
Classpath: D:/Works/Ar-Ge/Workspace/HelloJetty/build/classes
2020-07-02 13:55:27.043:INFO:oejs.Server:main: jetty-9.3.25.v20180904, build timestamp: 2018-09-05T00:11:46+03:00, git hash: 3ce520221d0240229c862b122d2b06c12a625732
2020-07-02 13:55:27.295:INFO:oeja.AnnotationConfiguration:main: Scanning elapsed time=1ms
2020-07-02 13:55:27.328:WARN:oejs.SecurityHandler:main: ServletContext@o.e.j.w.WebAppContext@7a187f14{/,file:///D:/Works/Ar-Ge/Workspace/HelloJetty/WebContent/,STARTING}{D:\Works\Ar-Ge\Workspace\HelloJetty\WebContent} has uncovered http methods for path: /
2020-07-02 13:55:27.347:INFO:oejsh.ContextHandler:main: Started o.e.j.w.WebAppContext@7a187f14{/,file:///D:/Works/Ar-Ge/Workspace/HelloJetty/WebContent/,AVAILABLE}{D:\Works\Ar-Ge\Workspace\HelloJetty\WebContent}
2020-07-02 13:55:27.364:INFO:oejs.AbstractConnector:main: Started ServerConnector@74a10858{HTTP/1.1,[http/1.1]}{0.0.0.0:8080}
2020-07-02 13:55:27.364:INFO:oejs.Server:main: Started @983ms
Jetty startup finished in 0,788 s.
Used memory: 5,4 MB of 243,5 MB (3,5 GB maximum)
Console available: type "help".
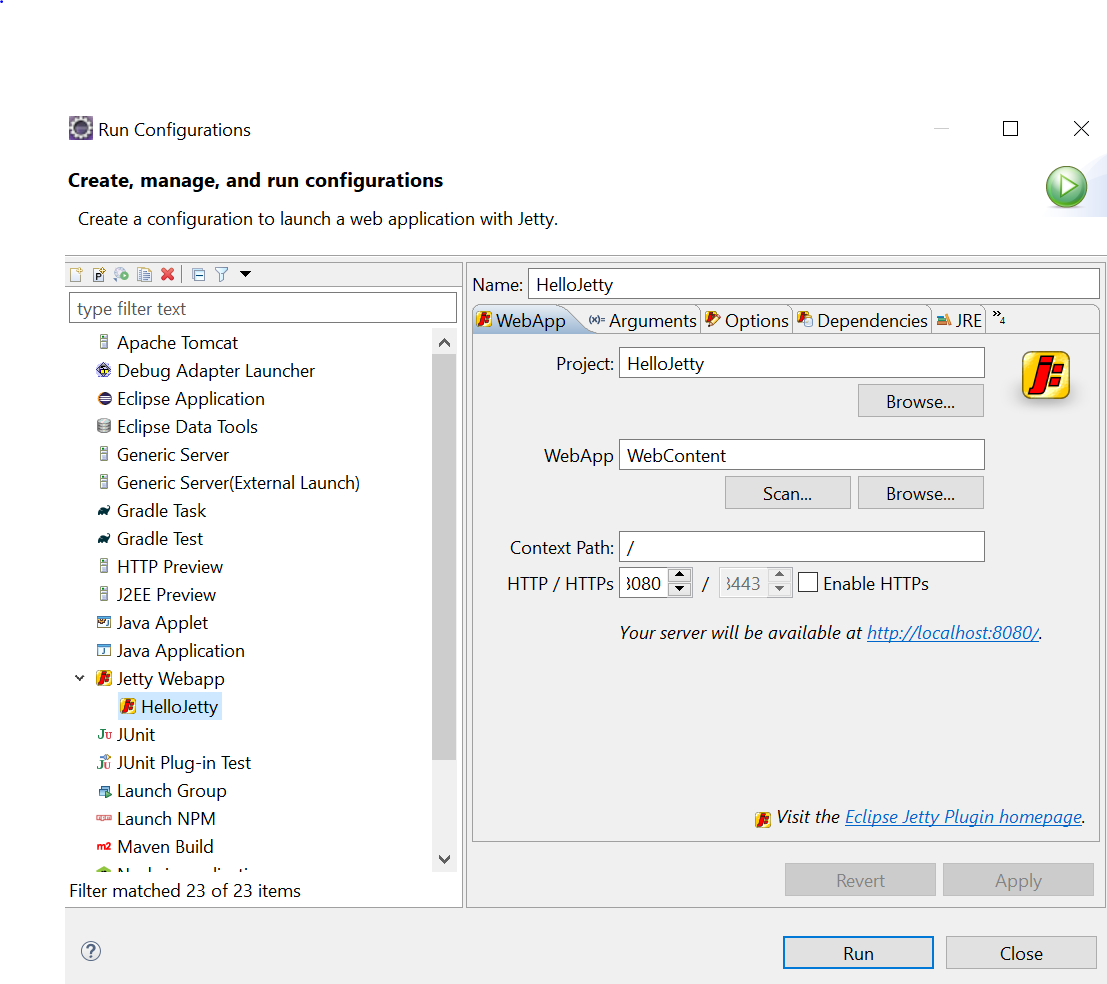
Run konfigürasyonunu kontrol ederseniz şu şekilde bir şekilde göreceksiniz :

Görüldüğü gibi content path değeri olarak / almış. Bu nedenle doğrudan http://localhost:8080 yazarsanız HelloJetty çalışacaktır :

Görüldüğü gibi Jetty plug-in kullanarak herhangi bir web server'a ihtiyacınız olmadan web projelerinizi çalıştırabilirsiniz.
Kaynak :
www.baeldung.com/jetty-eclipse