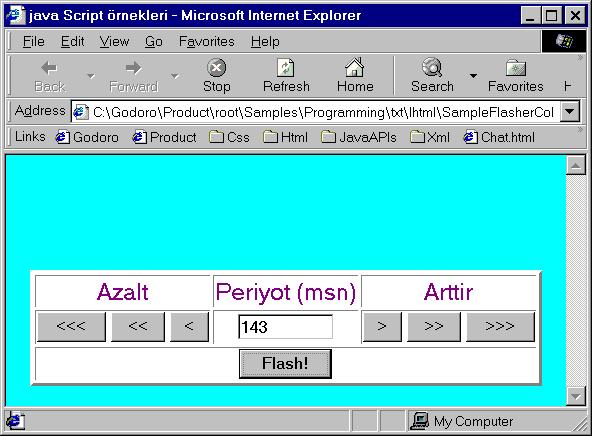
Bu örnekte kullanıcı bir tekrarlama değeri girmekte. Bu değer sıklıkta sayfanın background'u değiştirilmekte. Background rengi her zaman rastgele üretilmekte. Değiştirme sıklığını artırmak veya azaltmak için düpmeler konulmuştur. 1'er 1'er, 10'ar 10'ar veya 100'er 100'er atrırma veya azaltma yapılabilir.
1 <html >
2 <head >
3 <script language="JavaScript " >
4 var deger=500;
5 var materials=new Array("0","1","2","3","4","5","6","7","8","9","a","b","c","d","e","f");
6 var row1;
7 var row2;
8 var row3;
9 var row4;
10 var row5;
11 var row6;
12 var part1;
13 var part2;
14 var part3;
15 var part4;
16 var part5;
17 var part6;
18 var bcolor;
19 function perhesap(artim){
20 deger=deger+artim;
21 if(deger<=0){
22 deger=1;
23 alert("minimum deger 1'dir" deger 1'dir");
24 }
25 if(deger > 1000){
26 deger=1000;
27 alert("maximum deger 1000'dir");
28 }
29 document.flash.peryot.value=deger;
30 }
31 var zaman=0;
32 function arkaplan(){
33 row1=randomNum();
34 row2=randomNum();
35 row3=randomNum();
36 row4=randomNum();
37 row5=randomNum();
38 row6=randomNum();
39 part1=materials[row1];
40 part2=materials[row2];
41 part3=materials[row3];
42 part4=materials[row4];
43 part5=materials[row5];
44 part6=materials[row6];
45 bcolor=part1+part2+part3+part4+part5+part6;
46 document.bgColor=bcolor;
47 zaman=zaman+deger;
48 if (zaman<=3000){
49 setTimeout("arkaplan()",deger);
50 }
51 if (zaman > 3000){
52 zaman=0;
53 document.bgColor="aqua";
54 }
55 }
56 function randomNum(){
57 var num=Math.random();
58 num=Math.floor(num*15.99 );
59 return num;
60 }
61 </script >
62 <title > java Script örnekleri</title >
63 </head >
64 <body bgcolor="aqua " text="purple " >
65 <br > <br > <br > <br >
66 <center > <form name="flash " >
67 <table height=105 bgcolor="ffffff " border=3 >
68 <tr >
69 <td > <center > <font size=4 > Azalt</font > </center > </td >
70 <td > <center > <font size=4 > Periyot (msn)</font > </center > </td >
71 <td > <center > <font size=4 > Arttir</font > </center > </td >
72 </tr >
73 <tr >
74 <td > <input type="button " value=" <<< " onClick="perhesap(-100); " > <input type="button " value=" << " onClick="perhesap(-10); " > <input type="button " value=" < " onClick="perhesap(-1); " > </td >
75 <td > <center > <input type="text " name="peryot " value="500 " size=10 > </center > </td >
76 <td > <input type="button " value=" value=" > " onClick="perhesap(1);"> <input type="button " value=" value=" > > " onClick="perhesap(10);"> <input type="button " value=" value=" > >> " onClick="perhesap(100);"></td >
77 </tr >
78 <tr >
79 <td colspan=3 > <center > <input type="button " value=" Flash! " onClick="arkaplan(); " > </center > </td >
80 </tr >
81 </table >
82 </center >
83 </body >
84 </html >
Arttırma veya Azaltma düğmeleri peryodu değiştirmek için kullanılmaktadır. Bu işlem tamamlanıktan sonra flash düğmesi tıklanır. Flash düğmesi tıklanınca arkaplan() fonksiyonu çağrılır ve bu fonksiyonda rastgele bir renk üretilir. setTimeout fonksiyonu giriline peryota göre çağrılmaktadır. Zaman değeri 3000'in aşınca işlem biter ve eski hale geri dönülür.